August 2019:
Formal fortnightly sprints commence:
“We’re not just here to experiment. We’re here to produce something”
Jamie Innes, Fictioneers Creative Product Lead
After research, it’s time to develop new insights. These will emerge through an iterative process of scoping, prototyping, building, testing, refining and rebuilding, until the team arrives at the best result.
To signal the shift from preliminary exploration, through to early build, formal fortnightly sprint review cycles began in August 2019.
Working across small, specialist sub-teams Fictioneers started building wireframes, prototyping interactions, coding infrastructures, and thin slice testing a variety of potential development trajectories.
A thin slice refers to just enough of a new technology, strategy, or working system to be able to effectively trial and evaluate it as quickly and efficiently as possible.
And with growth comes the need for extensive inter-team collaboration.
Each fortnight each sub-team presents sprint review slide-decks to the rest of the team outlining the learnings, or achievements of the last two week sprint. Clapping is welcome, and in this sort of inventive project, it is often loud.
New team members join, including USW Research Fellows
Dr. Helen Davies (Audience Research)
Dr. Bronwin Patrickson (Impact & Evaluation)
Growth spurts!
What’s the elephant in the room? OBSERVATIONS OF A KEY TEAM RETROSPECTIVE
The Elephant in the Room is a pin-board that Fictioneers’ team coach set up in the kitchen of their Bristol offices in February 2020. Team members were invited to add anonymous, but nevertheless visible post-it notes flagging any concerns. In addition to retros, these sorts of anonymous check-ins can capture any tentative and potentially uncomfortable issues arising before they had a chance to fester. Tensions were indeed heightened at this time since the team were now commencing production of a pre-release alpha build, a thin slice early working prototype of each aspect of the application by April. As knowledge of this quick turnaround drive for an outcome reverberated through the various sub-teams the post-it note collection quickly grew into a prickly wall feature.
The following retro session started gently. The team coach asked the team to break into small groups and discuss if there was ever a time when they’d wanted to say something to somebody and hadn’t. When the team shared these experiences back with the team as a whole the implications, or results of these breakdowns in communication were also reviewed. Following this the team coach read out the elephant in the room post-it note collection, which tended to repeatedly feature concerns about mounting scope versus limited time, as much as concerns that the overall design of the application still wasn’t locked-off.
Next, the team were asked to embark on a more traditional retrospective, by first acknowledging what’s working.
For each round of discussion points, the coach set a 10 minute timer. At the end of each 10 minute discussion session a buzzer would ring and the team would decide if they’d spoken long enough, or needed more time again.
Sprint reviews are followed by team workshops called retrospectives, or retros. A retro offers a chance for each team to address any issues arising. Team-building exercises are often included in these sessions, but ultimately, the retrospective is a chance for the team as a whole to review what’s working, what’s not working and what to do about it.
The positives and negatives were quickly amassed, followed by the all-important follow up question: What did the team need to feel comfortable at this moment? That discussion took longer. The team were concerned about their capacity to produce an alpha release within the time available. The turning point came when the team coach started to ask about priorities going forward. At this point Jamie reminded everybody that the alpha wasn’t expected to have full functionality and emphasised that ultimately, the team was in control of what it contained:
“It’s not somebody else telling us we have to achieve X, Y, Z. It’s all in our control to shape or scope. The only thing I’m not in control of is time. But the next thing would be how much time would we need? ….. and where would we like to be in 2 months? That’s all the alpha’s describing. Ideally, I’d like it to tell a story so that we can test if it makes sense, does it stand alone? Wouldn’t it be great to give it to a user and see? …. I ask the leads at the end of the day to define that discussion. Nobody’s defining it for them. A thin slice is all we need, but at the same time, what is thin?”
Jamie Innes, Creative Product Lead and scrum master
The 10 minute timer came and went repeatedly now as the whole team started to contribute to this resultant discussion of what the alpha could potentially contain. As the discussion progressed anxieties were notably eased.
Researcher comment:
Once tensions were aired and the team were able to take back a sense of control, the whole mood changed. In private interviews scheduled shortly after this retrospective, a number of reassured team members agreed that it was a useful session.
Importantly too, meaningful actions were spurred by this meeting. Some flexibility was introduced in the schedule. The alpha release date shifted to May; the importance of debugging was acknowledged, which would eventually lead to the introduction of a weekly bug triage session and the team also created an internal product steering group in order to promote greater product clarification. Later, after the alpha was indeed built and released this product steering session changed into a team wide weekly review session, called the product café where team members together reviewed what they thought was working, or not working in the developing app, rather than their own work experience.

Reflecting on the role of Jamie Innes, the creative product lead throughout these sessions Lee Cummings described him as a type of conductor, whose task is to guide and harmonise the orchestra, without necessarily controlling the instruments.
Fictioneer’s exploratory R&D progress was complex.
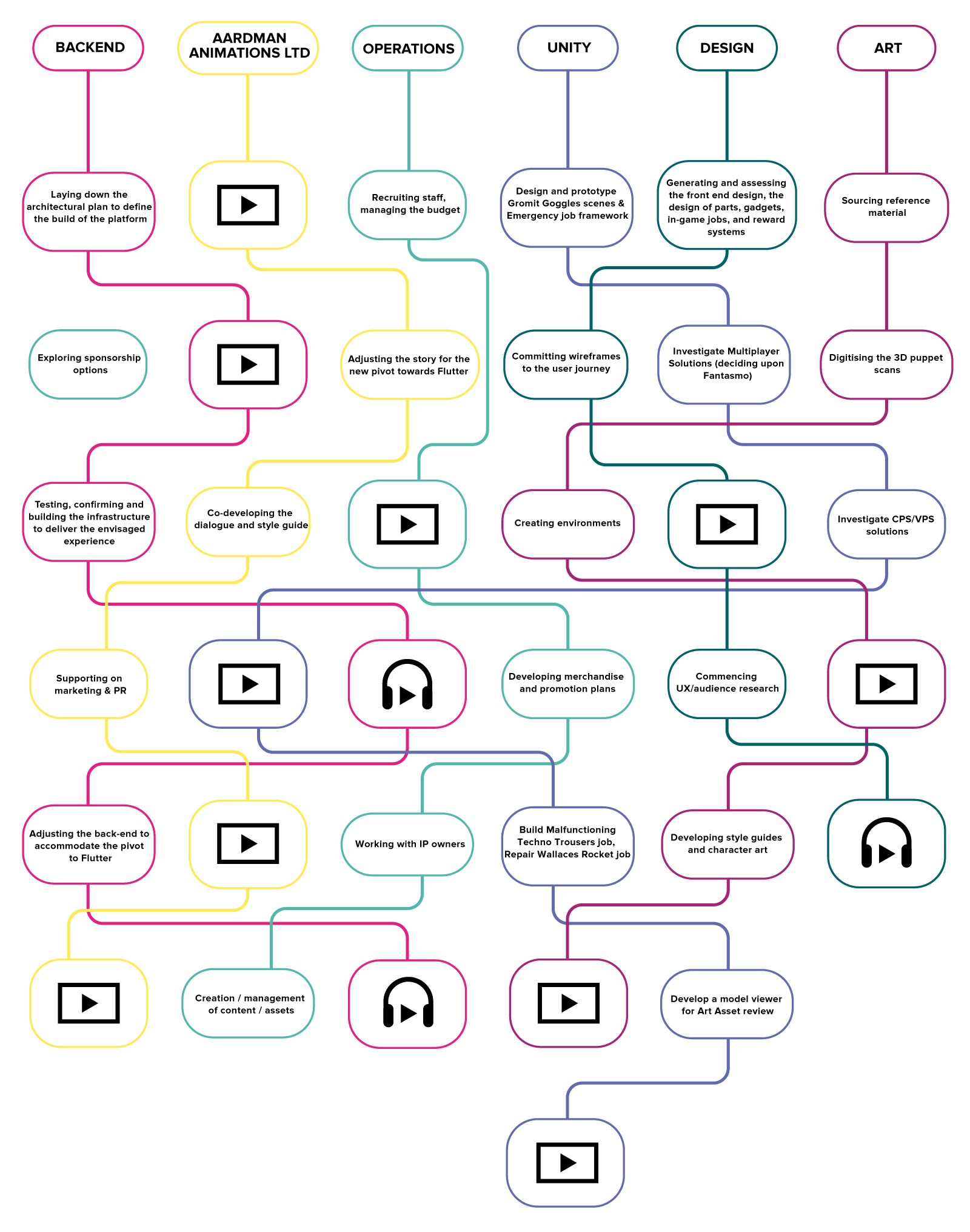
Between August 2019 when formal sprints began, until January 2020, when production formally commenced, decisions were being made across all teams regarding the design and architecture of Wallace & Gromit: Big Fix Up.
PRODUCTION INSIGHTS
BACK-END SOFTWARE
Developer Paul King explains the back-end systems
Developer James Spencer talks about making the MUST platform
Developer Chris Smith discusses a crucial pivot towards the flutter platform for mobile delivery
ART
Plasticine to polygons: 3D Artist Lee Bowditch shares the process of taking Wallace from the big screen to mobile 3D
A selection of Big Fix Up artwork…with tips how to make 3D mobile art as material and tactile as possible
DESIGN
Chloe Price from Fictioneer’s Design team reviews the work done to make Big Fix Up look and feel smashing
A more in depth review of the overall design process, narrated by USW Research Fellow Dr. Bronwin Patrickson
OPERATIONS
Beth Smith and Edward Russell from the Operations and PR team explain what keeps them so busy.
After each sprint review and retrospective, the various team leads meet to review and renegotiate the next sprint‘s priorities and backlog list (jobs that are put off till later) to be monitored and revisited yet again in mid-sprint progress meetings.
BACKEND
Laying down the architectural plan to define the build of the platform
Testing, confirming and building the infrastructure to deliver the envisaged experience
Adjusting the back-end to accommodate the pivot to Flutter
AARDMAN ANIMATIONS LTD
(In collaboration with Fictioneers)
Adjusting the story for the new pivot towards Flutter
Co-developing the dialogue and style guide
Supporting on marketing & PR
OPERATIONS
Recruiting staff, managing the budget
Exploring sponsorship options
Developing merchandise and promotion plans
Working with IP owners
Creation / management of content / assets
UNITY
Design and prototype Gromit Goggles scenes & Emergency job framework
Investigate Multiplayer Solutions (deciding upon Fantasmo)
Investigate CPS/VPS solutions
Build Malfunctioning Techno Trousers job, Repair Wallaces Rocket job
Develop a model viewer for Art Asset review
DESIGN
Generating and assessing the front end design, the design of parts, gadgets, in-game jobs, and reward systems
Committing wireframes to the user journey
Commencing UX/audience research
ART
Sourcing reference material,
Digitising the 3D puppet scans,
Creating environments
Developing style guides and character art
With platforms chosen, software architecture approach defined, story delivery structures agreed, plus script and style guides in places, production officially commences in January 2020.
Click to expand
Whatever it is, the way you tell your story online can make all the difference.
UNITY DEVELOPER TEAM
Tom Mahoney and Viki Johnson from the Unity team describe their augmented reality production workflows
The team discuss the principles and challenges of working with Augmented Reality,
October 2019
AARDMAN INTERACTIVE
How do you cast for something like Big Fix Up? George Rowe from Aardman Interactive explains
An Aardman sprint review presentation, with extra help from Merlin Crossingham Creative Director of Wallace & Gromit
So, what does Aardman think of agile?
30 year anniversary of Wallace & Gromit
First audience focus group session at Aardman with long term Aardman fans
This is a fairly standard practice across the animation industry. We have been doing this for decades across our various projects. We (usually the director) act out the action to be animated as a reference tool for the animator from the director. It is essentially a rehearsal that we will do many takes of and the often cut together bits of many to create another building block for the animator to work from specifically for the characters physical performance. We do the live action pass using the final voice recording for the character as timing of the characters physical performance is intrinsically linked to the vocal performance. It is important that it is a reference, as the animated world and the physical property's of the world and the characters are usually far removed from ours. However the characters all have to act and have a consistent performance. With more than one animator working the same sequence of shots this reference gives continuity through of character through a production. It is then over to the skill of the animator to take the performance and give it to the character. Usually the reference is not used to tie in every detail, there is usually one specific gesture, pause, or look that defines the moment in a shot that the director will identify in the ref and if the animator gets that then we are in a good place.
Merlin Crossingham, Aardman
December 2019
Milestone: Fictioneers present progress review to Aardman Animations Limited.
Jan 2020
Production phase begins:
“So we had this amazing period of experimentation and learning. We landed the story and moved into production.”
Jamie Innes, Fictioneers Creative Product Lead
Feb 2020
Mobile development using Flutter begins
The Elephant in the Room Retrospective discussed above occurs February 2020 in the lead up to an alpha (early) build